Svelte Unstyled Tags Input
Published:
Tags: Svelte
I’ve made a tags input component for Svelte. It comes completely unstyled but with lots of classes, ids and data attributes for hooking in with your own styles. And same for passing in your own classes to specific parts of the components too. There are plenty of configuration options for things like showing the input label, customising button text, placeholders etc.
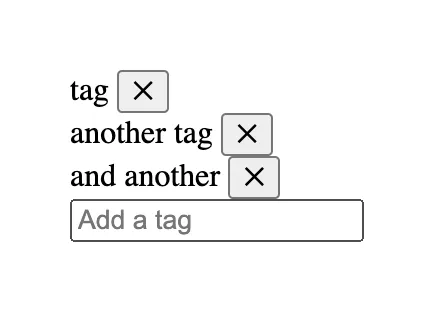
This is how the tags input component looks ‘out-of-the-box’. 
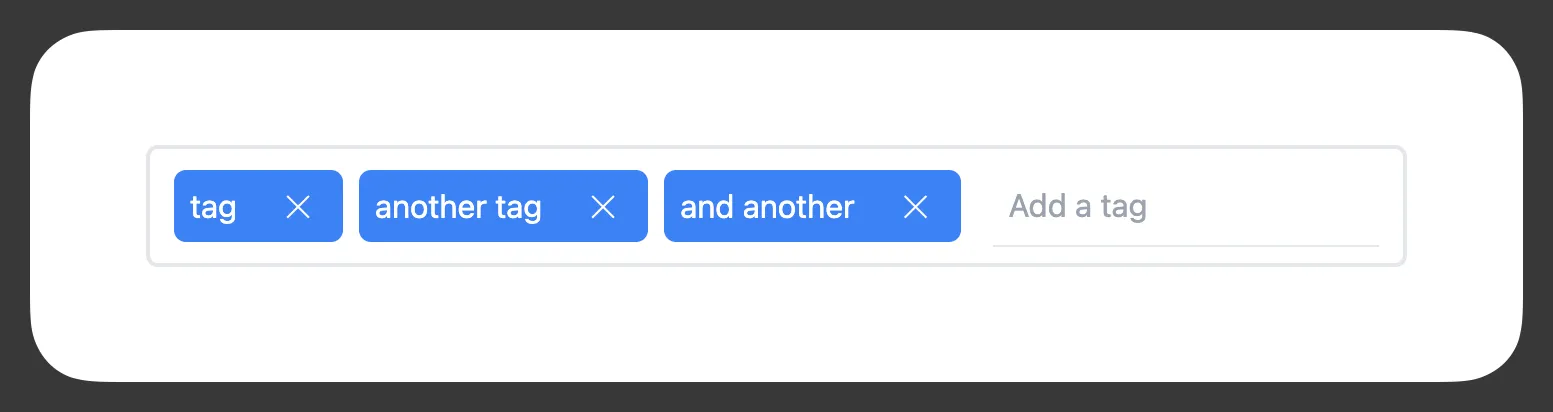
You can make it look however you want. This is an example. 
Source for the package here: https://github.com/edjw/svelte-unstyled-tags
NPM page here: https://www.npmjs.com/package/svelte-unstyled-tags
This is the first time I’ve published a node package to npm. It was actually fine!